In the dynamic landscape of web development, collaboration is the cornerstone of success. A collaborative culture not only bridges the gaps between marketing, designers, and engineering teams but also empowers cross-functional collaboration, ensuring a seamless workflow. In this blog post, we'll explore the impact of web development collaboration on cross-functional teams, the role of web development tools, specifically how these tools contribute to fostering a collaborative culture, provide tips for effective collaboration on web projects using low-code platforms, and highlight Yeeflow's unique contribution to this collaborative ecosystem.
Defining Web Development Collaboration
Collaboration Unleashed: Breaking Silos, Fostering Innovation
Web development collaboration is more than just code commits and design mockups; it's a holistic approach to working together, breaking down silos, and fostering an environment where creativity, innovation, and efficiency thrive. Traditional workflows often face challenges such as communication gaps and isolated team efforts. Effective web development collaboration, however, brings teams together, enabling a synergistic approach to building exceptional online experiences.
Web Development's Impact on Cross-Functional Collaboration
Unity in Diversity: Where Marketing, Design, and Engineering Converge
In the realm of web development, collaboration extends beyond the developer's desk. Marketing, design, and engineering teams must work in tandem to create cohesive and impactful digital solutions. The challenge lies in breaking down the barriers between these traditionally separate domains.
With cross-functional collaboration, marketing teams can seamlessly align their strategies with the technical aspects of a project, ensuring that the end product not only looks good but also meets strategic goals. Designers, in turn, can work closely with developers, translating creative visions into functional, user-friendly interfaces. Engineering teams benefit from a deeper understanding of user experience and business objectives, resulting in more effective and purpose-driven code.
The Role of Web Development Tools in Collaboration
Tools Uniting Teams: Bridging the Gap for Success
Web development tools play a crucial role in facilitating collaboration among cross-functional teams. These tools serve as bridges between technical and non-technical team members, fostering a shared understanding of the project and its goals. These tools contribute to project visibility, communication, and overall efficiency.

Tools in Action
Collaborative Features
One Platform, One Team: Enhancing Collaboration for Rapid Innovation
Collaborative features, such as comments and communication channels, enable seamless teamwork, breaking down communication barriers and ensuring that everyone is on the same page throughout the development process.
Iterative Development
See It Evolve: Iterative Collaboration, Infinite Possibilities
The iterative development approach ensures that changes are well-managed, allowing teams to adapt rapidly and visualize the impact of their contributions, promoting efficiency in the development process.
Communication Channels
Voices Heard, Ideas Shared: A Channel for Every Insight
Intuitive tools for leaving comments and creating communication channels make it easy for team members to share insights, feedback, and ideas.
Benefits for Technical and Non-Technical Team Members
Empowering All: From Code Wizards to Creative Minds
The benefits of web development tools extend to both technical and non-technical team members.
Technical Team Members
- Streamlined Workflows: Tools streamline the development workflow, providing version control and collaboration features that make code management more efficient.
- Enhanced Code Collaboration: With these tools, developers can collaborate on code in real time, reducing conflicts and improving the overall quality of the codebase.
Non-Technical Team Members
- Increased Visibility: Tools enhance project visibility, allowing non-technical team members to track progress, understand development milestones, and contribute meaningfully to the project.
- Simplified Communication: These tools simplify communication between technical and non-technical team members, ensuring that everyone is on the same page and can contribute their expertise.
Yeeflow's Role in Web Development Collaboration
Yeeflow takes center stage in revolutionizing team collaboration within web development. This all-encompassing platform is a catalyst for unified teamwork, offering seamless collaboration through its innovative features.
Unified Collaboration Environment
Harmony in Work, Unity in Success: Yeeflow's Unified Workspace
In the vibrant realm of web development, Yeeflow acts as a unifying force, bringing together marketing, design, and engineering teams into a harmonious workspace. This cohesive environment fosters open communication, emphasizing collaboration as the cornerstone of success.
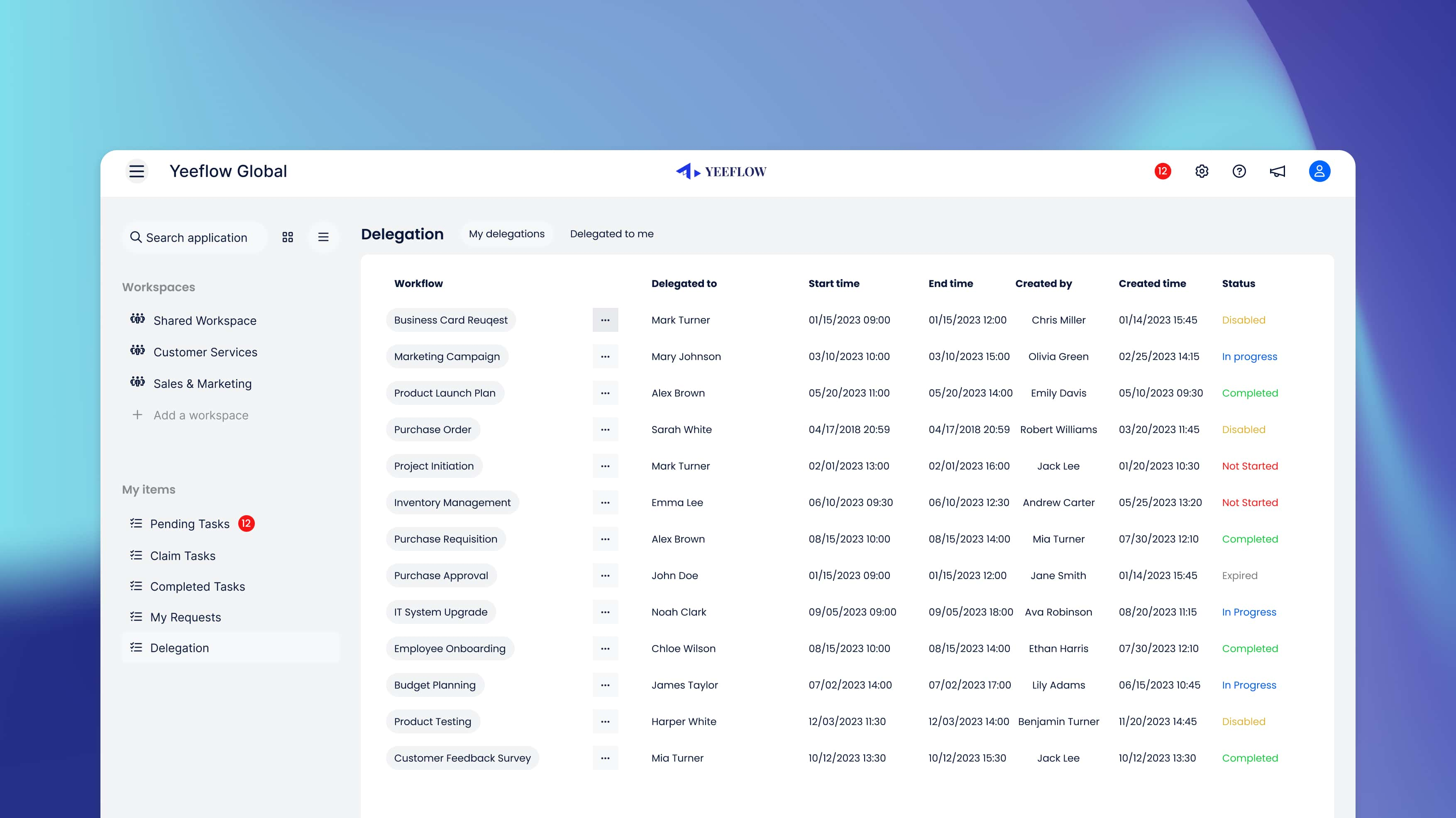
Effortless Task Delegation
Empower Your Workflow: Yeeflow's Task Delegation Excellence
Yeeflow's strength lies in its ability to streamline collaboration through robust task delegation functionalities. Team members can effortlessly share and delegate tasks within the platform, ensuring an optimal distribution of responsibilities and a streamlined collaborative workflow.
Valuing Every Contribution
Recognition Beyond Tasks: Yeeflow's Commitment to Contribution
The platform's task delegation capabilities go beyond efficiency; they embody a commitment to recognizing and valuing every team member's contribution. This approach breaks down barriers, paving the way for a truly collaborative workflow that enhances project management effectiveness.
Streamlined Communication Channels
Seamless Conversations, Infinite Ideas: Yeeflow's Communication Brilliance
Yeeflow introduces intuitive communication channels, enabling team members to engage in seamless discussions and exchange ideas effortlessly. This ensures a platform where every voice is not only heard but actively contributes to the collaborative culture embedded in the web development process.
Discover the transformative power of Yeeflow's team collaboration functions — where collaboration is not just a feature, but a dynamic force driving success in web development.

Tips for Effective Collaboration on Web Projects with Low-Code Platforms
Empowering Collaboration with Low-Code Wisdom
- Define Clear Objectives: Clearly define project objectives and ensure that all team members have a shared understanding of the goals. This clarity sets the foundation for effective collaboration.
- Encourage Continuous Communication: Foster an environment of open communication. Use collaboration tools, like those in low-code platforms, to encourage continuous dialogue among team members, promoting the exchange of ideas and feedback.
- Leverage Low-Code Features for Collaboration: Take full advantage of low-code platform features designed for collaboration. Utilize collaborative features, iterative development, and communication channels to enhance teamwork and streamline project development.
- Provide Training and Support: Ensure that all team members are familiar with the low-code platform's collaboration features. Provide training sessions and ongoing support to maximize the platform's effectiveness in facilitating collaboration.
- Promote Cross-Functional Understanding: Encourage cross-functional understanding by organizing collaborative sessions where team members from different disciplines can share insights and perspectives. This promotes a holistic approach to problem-solving.
- Iterate and Adapt: Embrace an iterative development approach. Low-code platforms often support rapid iteration, allowing teams to adapt to changing requirements and continuously improve the project.
Cultivating a Collaborative Culture
Beyond Tools: A Mindset for Success
Building a collaborative culture is not just about adopting tools; it's a mindset that values open communication, knowledge sharing, and mutual understanding. These tools support this cultural shift by providing a platform where every team member is empowered to contribute, regardless of their technical expertise.
- Open Communication: Features encourage open communication, breaking down the walls between different teams and roles.
- Knowledge Sharing: By providing a central hub for project information, these tools facilitate knowledge sharing, ensuring that insights and expertise are accessible to everyone.
- Mutual Understanding: These tools contribute to a mutual understanding of project goals, fostering a sense of shared ownership and commitment among team members.
Conclusion
Collaboration Unleashed: Embrace the Future of Web Development
In conclusion, web development collaboration is the heartbeat of successful projects. Yeeflow, with its collaborative features and commitment to fostering a unified workspace, plays a pivotal role in enabling cross-functional teams to work seamlessly. As the digital landscape continues to evolve, the collaborative culture cultivated by these tools, including Yeeflow, will remain a driving force behind innovative and successful web development projects.