In today's dynamic business landscape, where innovation is key, Yeeflow stands out as a transformative force addressing evolving data presentation needs. As organizations grapple with internal knowledge management complexities, Yeeflow proves to be a strategic ally. This blog explores the revolutionary impact of Yeeflow's latest offering – the Collection control.
Yeeflow, a robust business process automation platform, empowers enterprises with intuitive tools for efficient workflows. Evolving alongside businesses, Yeeflow introduces the groundbreaking Collection control, a significant leap in data presentation. Today, we delve into the intricacies of Yeeflow's Collection control, unlocking new possibilities in navigating internal knowledge complexity, facilitating real-time collaboration, supporting adaptive documentation, empowering knowledge workers, and centralizing insights for informed decision-making within the Yeeflow ecosystem. Join us on this transformative journey.
-1.jpg?width=1344&height=768&name=Step%20into%20the%20future%20(2)-1.jpg)
Unleashing Yeeflow's Collection Control: A Dynamic Data Revolution
Defining Core Functionality
Unique Value and Differences from Others
Dual Advantage: Enhanced Presentation and Interaction
How to Use the Collection Control
-
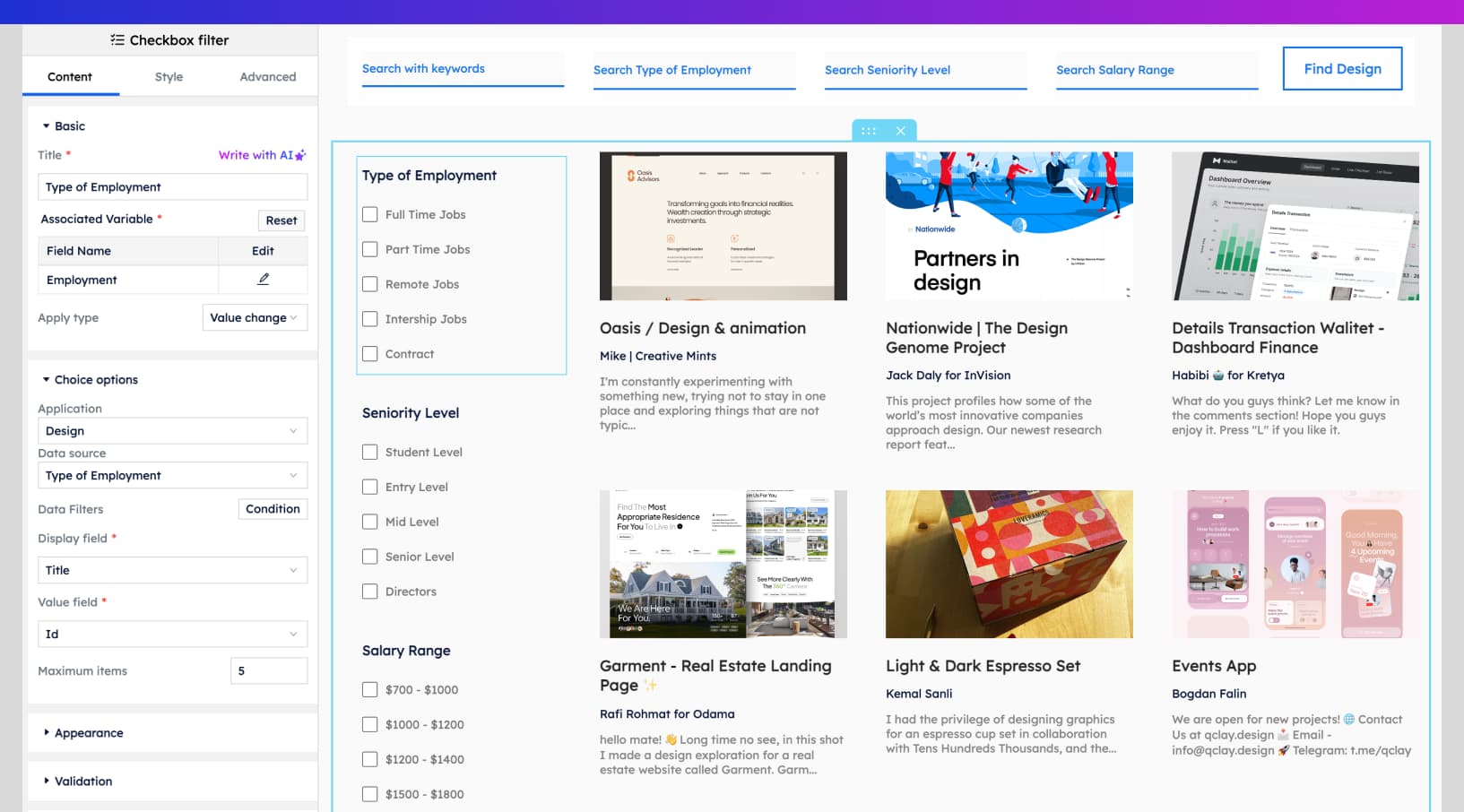
Adding the Control to Your Design:
- Navigate to the 'Advanced' group in the controls panel and select the Collection control. With a simple drag and drop, place it onto your form or dashboard canvas.
-
Configuring the Data Source:
- Open the Content > Data block in the settings panel. Select your application and then the data source you wish to present. Customize it further with data filters and sorting orders to ensure your data is displayed precisely how you need it.
-
Customizing the Collection Display:
- Once your data source is set, you'll notice a grid of blank cells, ready for your creative input. Here's where you can drag other controls into each cell, crafting a unique and engaging data display. Remember, adding a control to one cell replicates it across all, ensuring a consistent yet customizable experience.

Enhancing Data Interaction with Collection Control
Practical Applications
Design Tips and Best Practices
- Keep It Intuitive: While customizing, remember the end-user. Make layouts logical, clear, and easy to navigate.
- Interactive Elements: Utilize buttons and links wisely to encourage user interaction and make your data work harder for you.
- Consistency is Key: Ensure each cell reflects a coherent part of the overall design for a seamless user experience.
Previewing, Testing, and Implementing
- Project Management Dashboards: For project managers, visualize each project's status, timeline, or critical metrics. Embed interactive elements like buttons to update statuses, add comments, or even reassign tasks directly from the dashboard, making project oversight more interactive and less of a chore.
- Customer Service Platforms: Customer service teams can manage tickets or requests more interactively. View ticket details, prioritize actions, and assign agents directly within the collection. Color-code based on urgency or status to make navigation intuitive and response times quicker.
- Real Estate Listings: Real estate platforms can use collections to showcase properties in a more engaging way. Include high-quality images, detailed information, and direct links to contact agents or schedule viewings, all within a sleek, customizable layout.
- Content Libraries: Whether it's articles, instructional videos, or any other content, present it in a customizable and interactive format. Users can filter, sort, and select content of interest, interact with it through comments or shares, and navigate seamlessly through the collection.
- E-commerce Product Displays: E-commerce sites can display products in a more dynamic and interactive manner. Include detailed descriptions, reviews, and direct links to purchase or wish list. Customize layouts to highlight promotions, new arrivals, or featured items effectively.
- Business Opportunities Tracking: Sales and marketing teams can track and display business opportunities, client portfolios, or market trends. Include actionable insights, direct links to detailed reports, or tools for immediate client engagement and follow-up.
- Event Calendars: Organizations can use collections to present upcoming events, workshops, or meetings. Include dates, times, descriptions, and registration links. Customize with reminders or add to calendar features to enhance user engagement and participation.
- Education Resources and Portfolios: Educational institutions or e-learning platforms can benefit by organizing courses, resources, or student portfolios in an easily navigable and interactive format. Embed syllabus details, access to materials, or submission links directly within each collection item.
Next, let's bring the role of the Collection control to life by exploring its practical applications through several scenario examples.

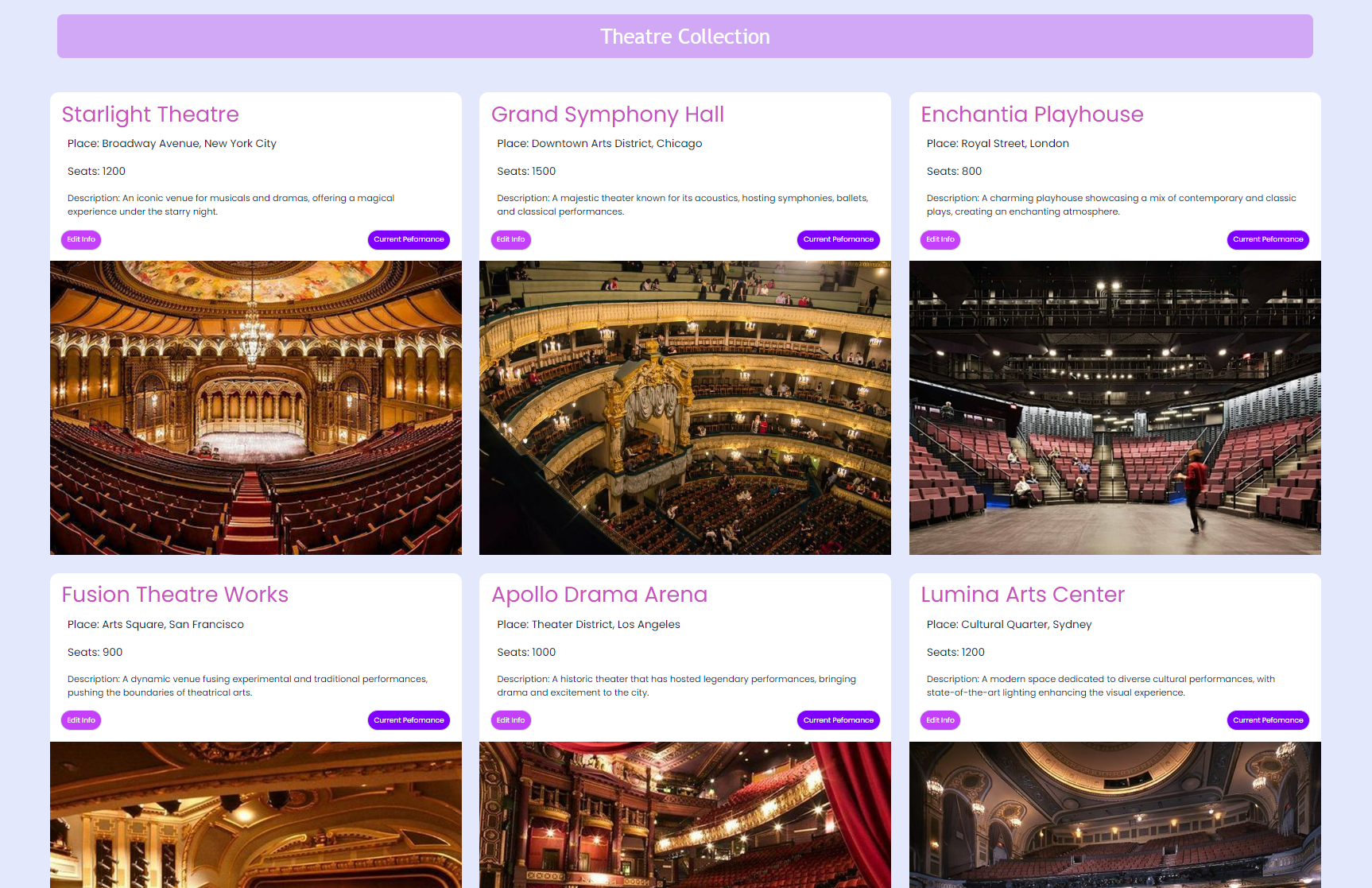
Scenario 1: Managing Various Productions Across Different Theaters


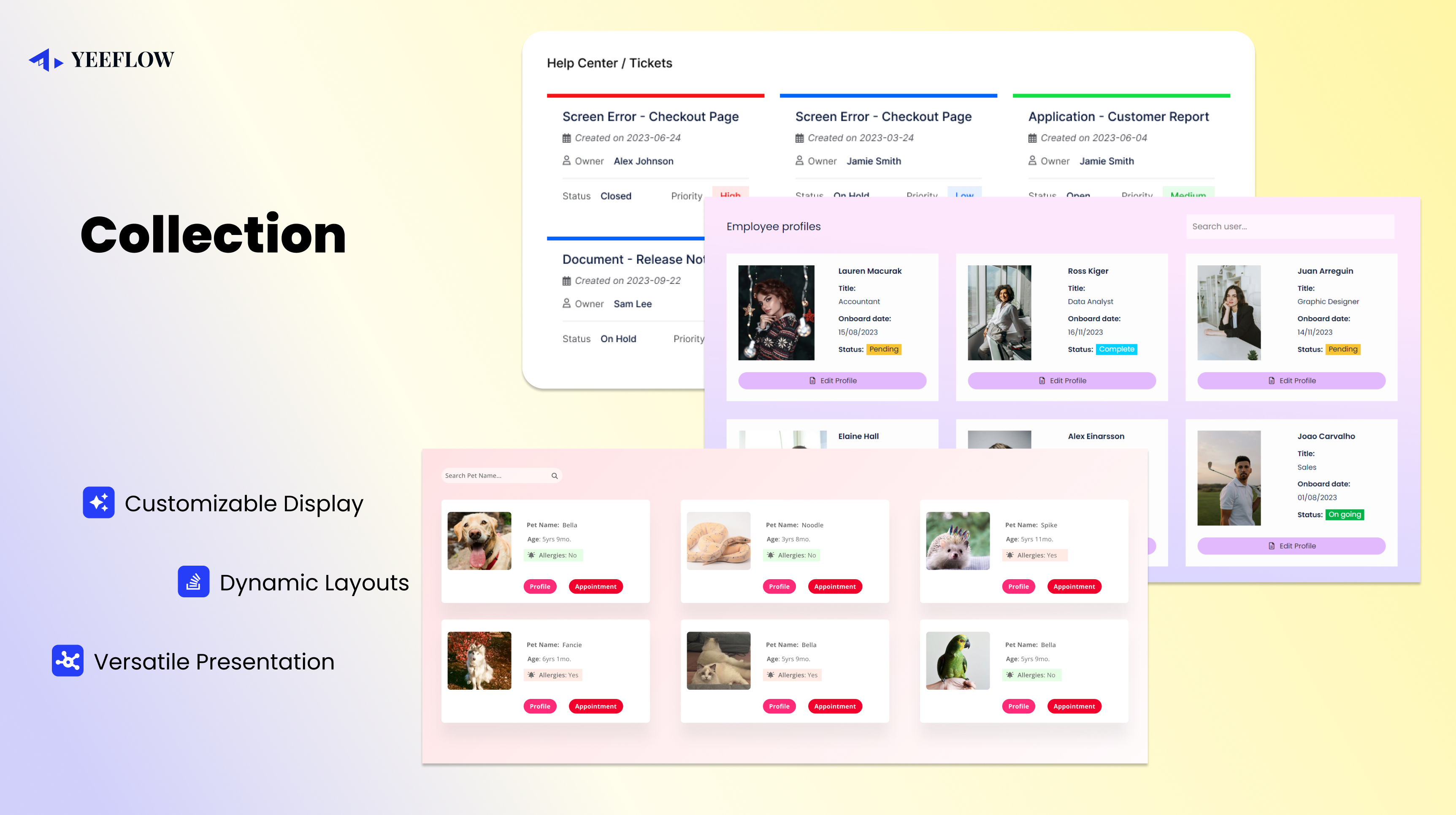
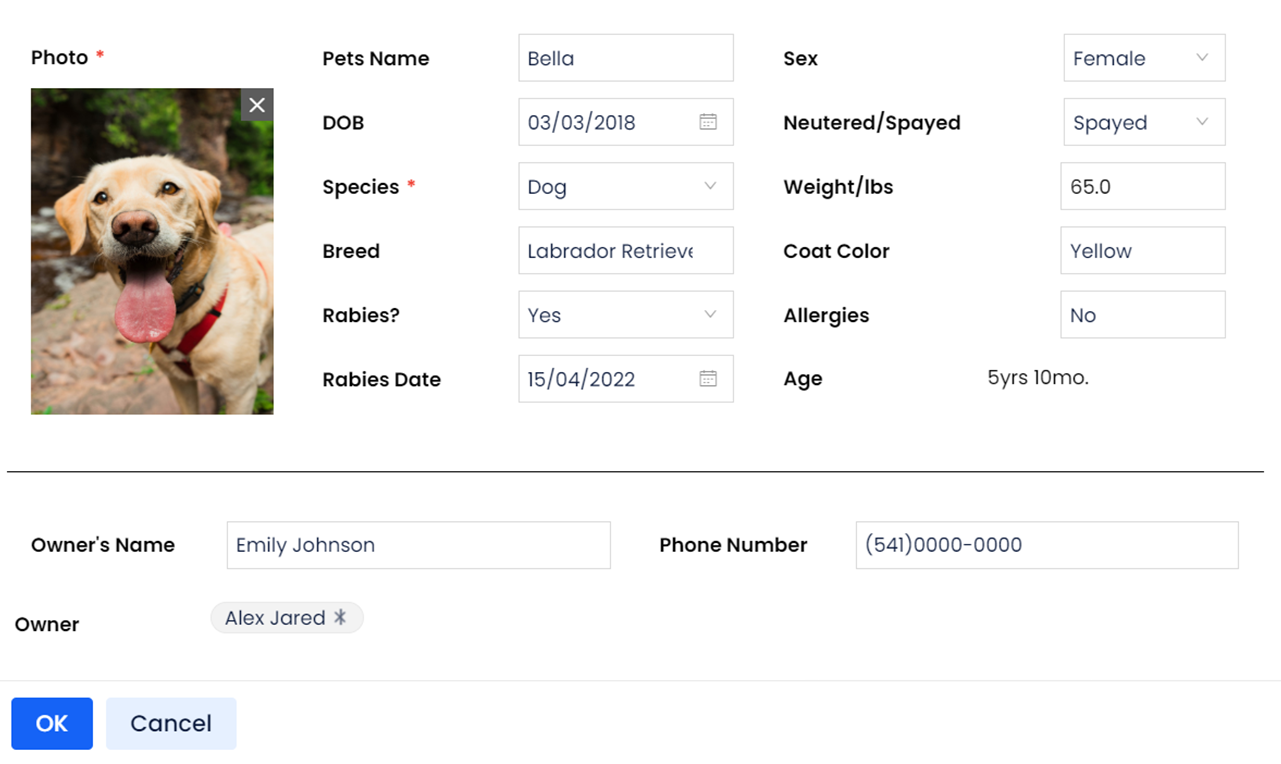
Scenario 2: Online Appointment Management for Pet Stores
.jpg?width=3778&height=1640&name=Pet%20Collection(1).jpg)
Leverage the user-friendly interface for pet owners to easily browse available appointment slots and select services.

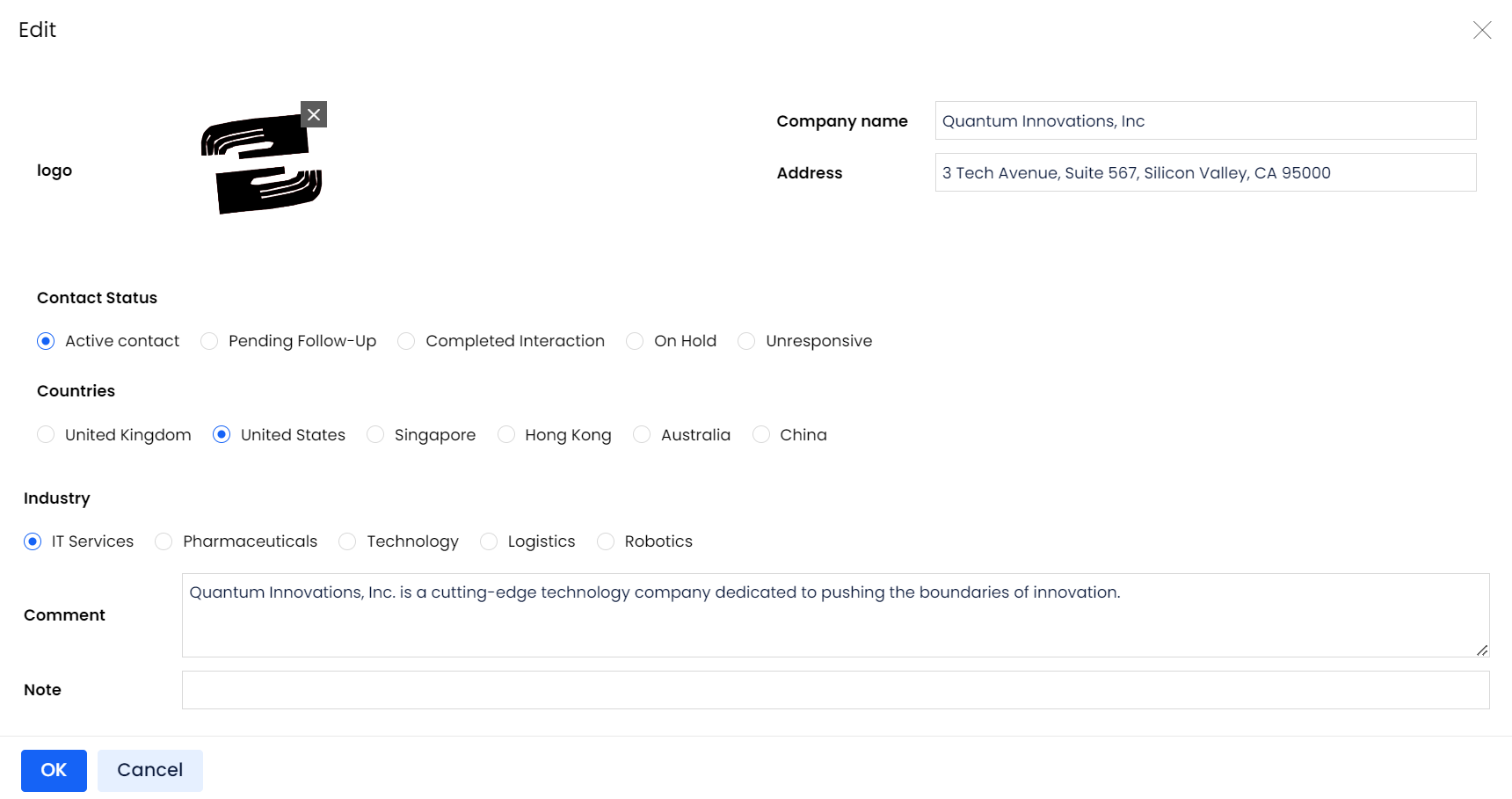
Scenario 3: Internal Customer Management within Enterprises
.jpg?width=1890&height=1000&name=clients(1).jpg)

In this scenario, Yeeflow's Collection feature emerges as a versatile tool for enhancing internal customer management, providing a unified platform for teams to collaboratively engage with and understand their customers.