Personalization is a key aspect of creating a user-friendly and engaging application. Yeeflow's No Code platform allows you to customize your app easily.
You can tailor it to meet the specific needs and preferences of your users. This can be done using dynamic styles. By using dynamic styles, you can customize your app to match user preferences and interactions, as well as specific data inputs."
With Yeeflow, you can easily customize fonts, colors, layouts, and more without the need for complex coding. This allows you to create a visually appealing and user-friendly interface that resonates with your target audience. Yeeflow's dynamic styles feature lets you create a sleek and modern design or a fun and colorful one easily. This gives you the flexibility to bring your vision to life.
With Yeeflow, mastering dynamic styles can elevate your application design and provide a personalized experience for users. So why wait? Start unlocking the power of personalization in your app design today with Yeeflow's No Code platform.Explore the power of dynamic styles and icons in Yeeflow for personalized application design. Learn how to enhance user experience and engagement with real-time visual feedback and intuitive interfaces.
In the digital age, customizing user interfaces is crucial for keeping users interested and coming back. Developers can create highly personalized and interactive environments using Yeeflow's dynamic style and dynamic icon features, which offer powerful tools. This blog discusses how to use tools to improve event listings and other parts of your applications.
What Are Dynamic Style and Dynamic Icon?
Yeeflow offers developers dynamic styles and icons to customize the appearance of UI elements based on specific conditions. These special features allow for customization of the user interface based on specific criteria.
Developers have the ability to modify the look of UI elements using dynamic styles and icons in Yeeflow. Dynamic styles refer to the ability to change visual attributes such as colors, fonts, and borders dynamically. Dynamic icons, on the other hand, allow the icons to adapt based on the data they represent. User actions or changes in data trigger these adjustments, making the interface responsive and intuitive.
Why Use Dynamic Style and Dynamic Icon?
The primary advantage of using dynamic styles and icons is the enhanced user experience they offer. By dynamically changing styles and icons, applications can:
- Reflect real-time data changes visually, increasing clarity and comprehension.
- Highlight important information, guiding users' attention to critical items or alerts.
- Enhance aesthetic appeal, making the application more attractive and engaging.
These capabilities are particularly useful in environments where data is continuously updated, such as in event management systems, dashboards, or any user-centric application that benefits from immediate visual feedback.
How to Implement Dynamic Style and Dynamic Icon in Yeeflow?
To leverage these dynamic features in Yeeflow, follow these steps:
- Define the Conditions: Start by setting the conditions under which different styles or icons will be applied. This could be based on the type of event, user preferences, or other relevant criteria.
- Customize Styles and Icons: For each condition, customize the styles and icons that should be applied. This might include setting different colors for various event types, choosing icons that best represent specific activities, or applying unique fonts for readability.
- Apply Dynamic Rules: Implement these styles and icons using Yeeflow’s design tools, which allow you to map out when and how each style and icon should change in response to the defined conditions.
- Test and Refine: Preview the changes in Yeeflow to ensure they work as expected. Adjust the rules and styles as needed to optimize user experience and interface functionality.
Case Study Example
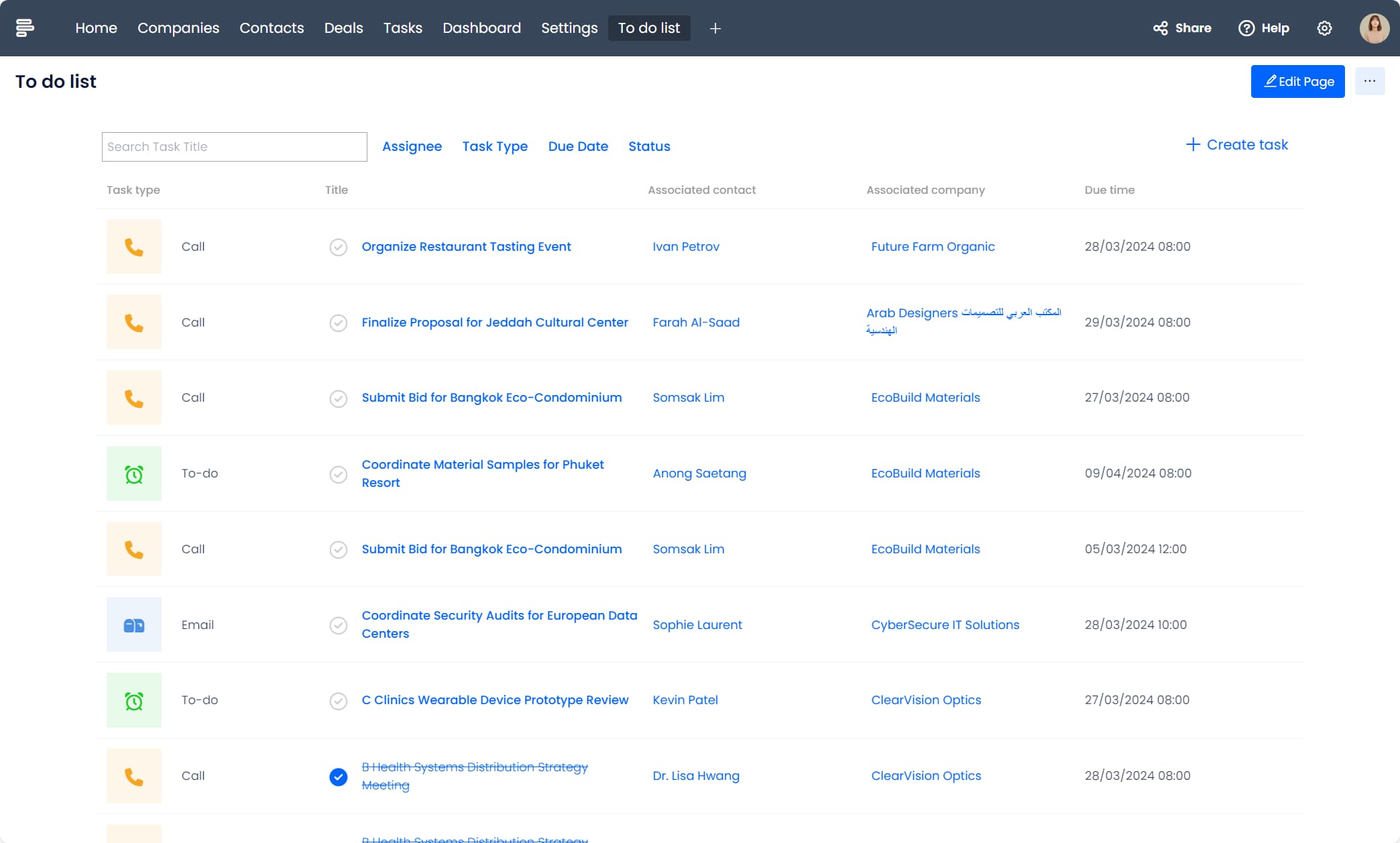
Case Study Example 1: Setting Dynamic Style and Icon for a To-Do List
In a to-do list application, dynamic styles and icons clearly indicate the status of tasks. Tasks labeled as calls are highlighted in yellow with a telephone icon, to-dos are marked in green with an alarm clock icon, and emails are represented with a blue mailbox icon.
This setup allows users to quickly discern the type and urgency of their tasks through color-coded visual cues and relevant icons.

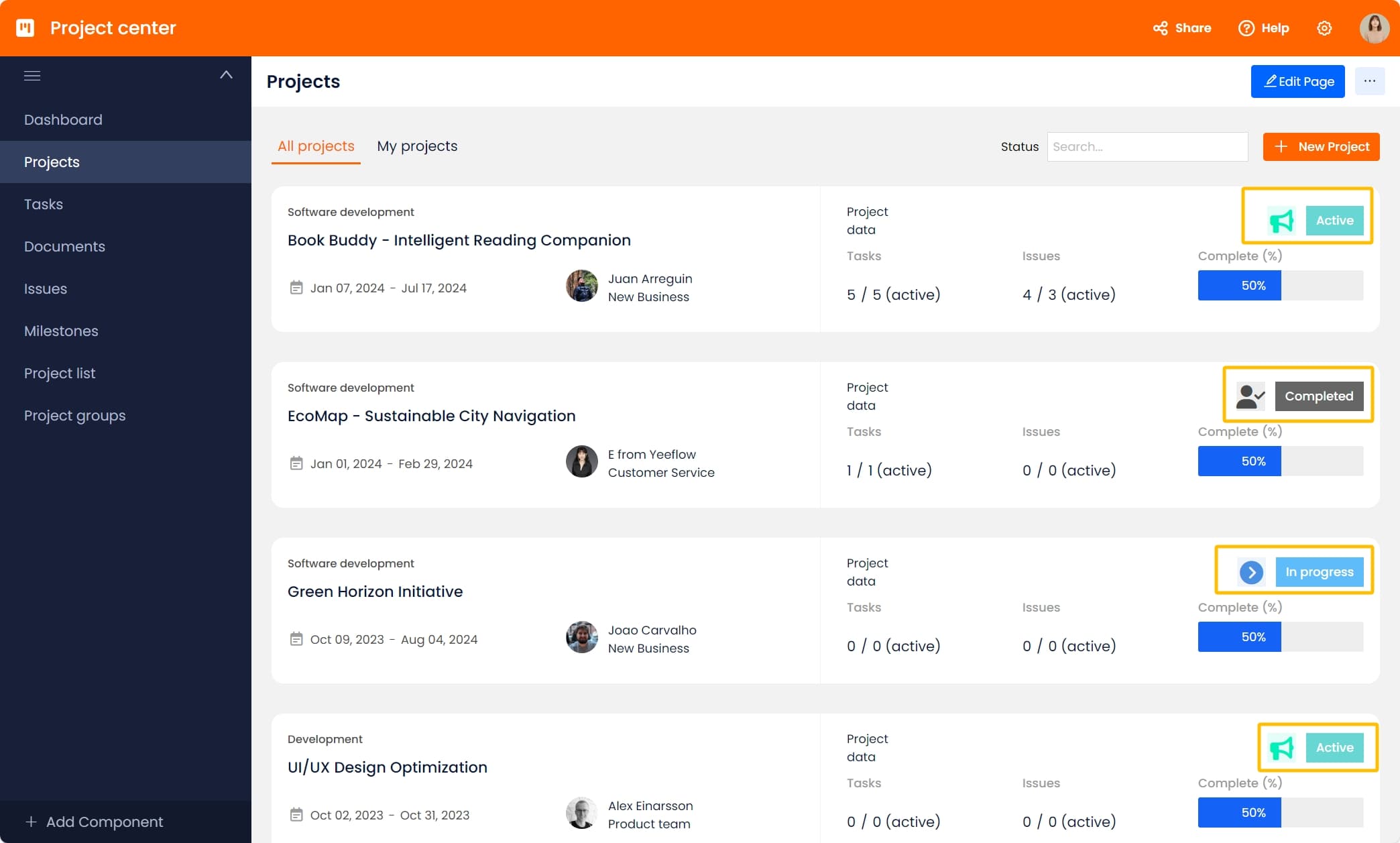
Case Study Example 2: Using Dynamic Style and Icon for Project Status Visualization
For project management, dynamic styles and icons can vividly illustrate different statuses. Active projects are shown in green, completed ones in gray, and those in progress in blue.
This color coding, coupled with distinctive icons, provides an immediate, at-a-glance understanding of project phases, enhancing communication and efficiency within teams.

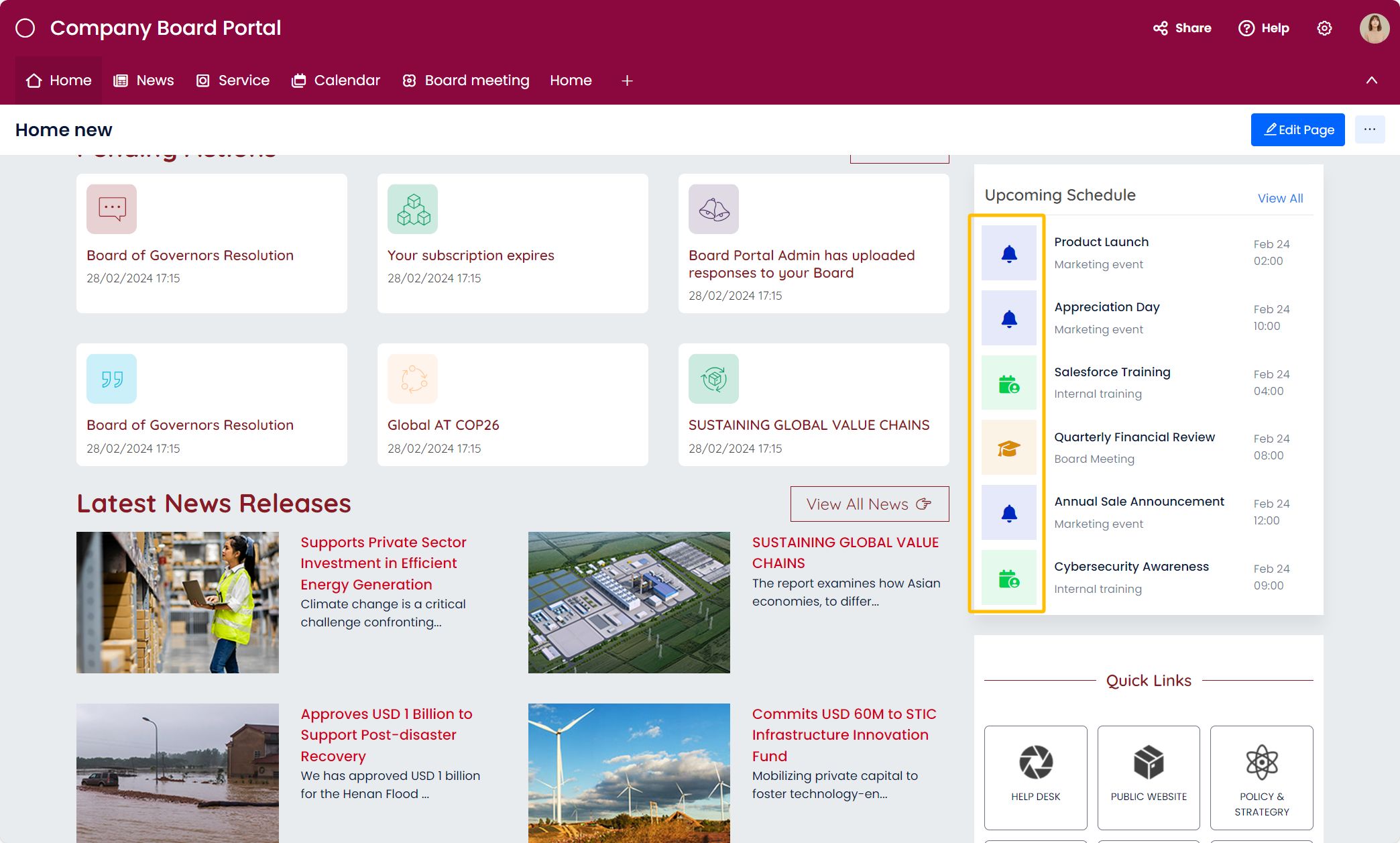
Case Study Example 3: Enhancing Event Listing with Dynamic Style and Icon in 'Company Board Portal'
In our latest tutorial on the 'Company Board Portal', we showcase the transformative impact of dynamic styles and icons on an event listing dashboard. This feature is essential in environments where visual differentiation aids in quick decision-making and information absorption.

- Dynamic Customization Setup
- Marketing Events: These are highlighted with a vibrant red color and a loudspeaker icon to signify the promotional nature of the event.
- Internal Training: To differentiate, these entries are styled in a calming blue with a book icon, indicating an educational focus.
- Board Meetings: Given their importance, these are marked in classic black with a gavel icon, emphasizing the governance aspect.
- Implementation Steps
- Start by dragging the icon controls to the 'Upcoming Schedule' section.
- Set dynamic display rules in the 'Appearance' settings where you can assign different icons and colors based on the event type.
- For instance, for a 'Marketing Event', you would set the color to red and choose a loudspeaker icon.
- Preview and adjust the settings to ensure that each type of event is distinctly and appropriately represented.
- Benefits Realized
- Improved Navigation: Users can quickly identify the type of event by color and icon, enhancing the usability of the dashboard.
- Visual Appeal: The aesthetically pleasing layout increases user engagement with the platform.
- Efficiency: Time spent searching for specific event types is significantly reduced, thanks to visual cues.
To truly master the dynamic capabilities of Yeeflow and enhance your application designs, I highly recommend exploring the detailed tutorial videos available. These resources provide comprehensive, step-by-step guidance that can help you learn how to implement dynamic styles and icons effectively.
By following these tutorials, you can elevate your user interfaces, making them more intuitive and visually appealing. Whether you are just starting out or looking to refine your skills, these videos are an invaluable tool to accelerate your learning and inspire innovative design solutions.
Conclusion
Dynamic styles and icons are more than just visual enhancements; they are crucial tools for creating efficient, user-friendly interfaces that respond to users' needs and actions. With Yeeflow’s capabilities, developers have the opportunity to innovate and transform standard applications into dynamic, engaging platforms.
Start experimenting with Yeeflow’s dynamic features today. Enhance your applications, and share your developments to inspire and lead the way in the future of user interface design! Let's shape the future together!





.png)