Navigating through vast amounts of information quickly and efficiently remains a pivotal challenge in digital workspace management. Yeeflow, with its no-code platform, offers a compelling solution by enabling users to create custom search results pages. This blog explores the capabilities of Yeeflow in designing a search results page that not only meets your organizational needs but also enhances user experience through effective data retrieval.
What is a custom search results page in Yeeflow?
A custom search results page in Yeeflow allows users to design and implement a tailored search interface within their applications. This feature supports various filters such as category, section, topic type, and publish date, which help in refining search results. By creating a customized search results page, users can ensure that the search process is aligned with the unique requirements and data structures of their organization.
Why create a custom search results page?
- Enhanced User Experience: Custom search pages streamline the process of finding relevant information, making it faster and more intuitive. This leads to a better overall user experience.
- Increased Efficiency: With customized filters and search criteria, users can quickly narrow down results, saving time and improving productivity.
- Flexibility and Control: Users gain complete control over how search results are displayed and what filters are available, allowing them to cater to specific organizational needs.
- No Coding Required: Yeeflow’s no-code platform removes the technical barriers often associated with customizing application functionalities, making it accessible to everyone.
How to design a custom search results page in Yeeflow
The process involves several key steps, which are demonstrated in the video tutorial embedded in this article:
1. Adding Search Functionalities
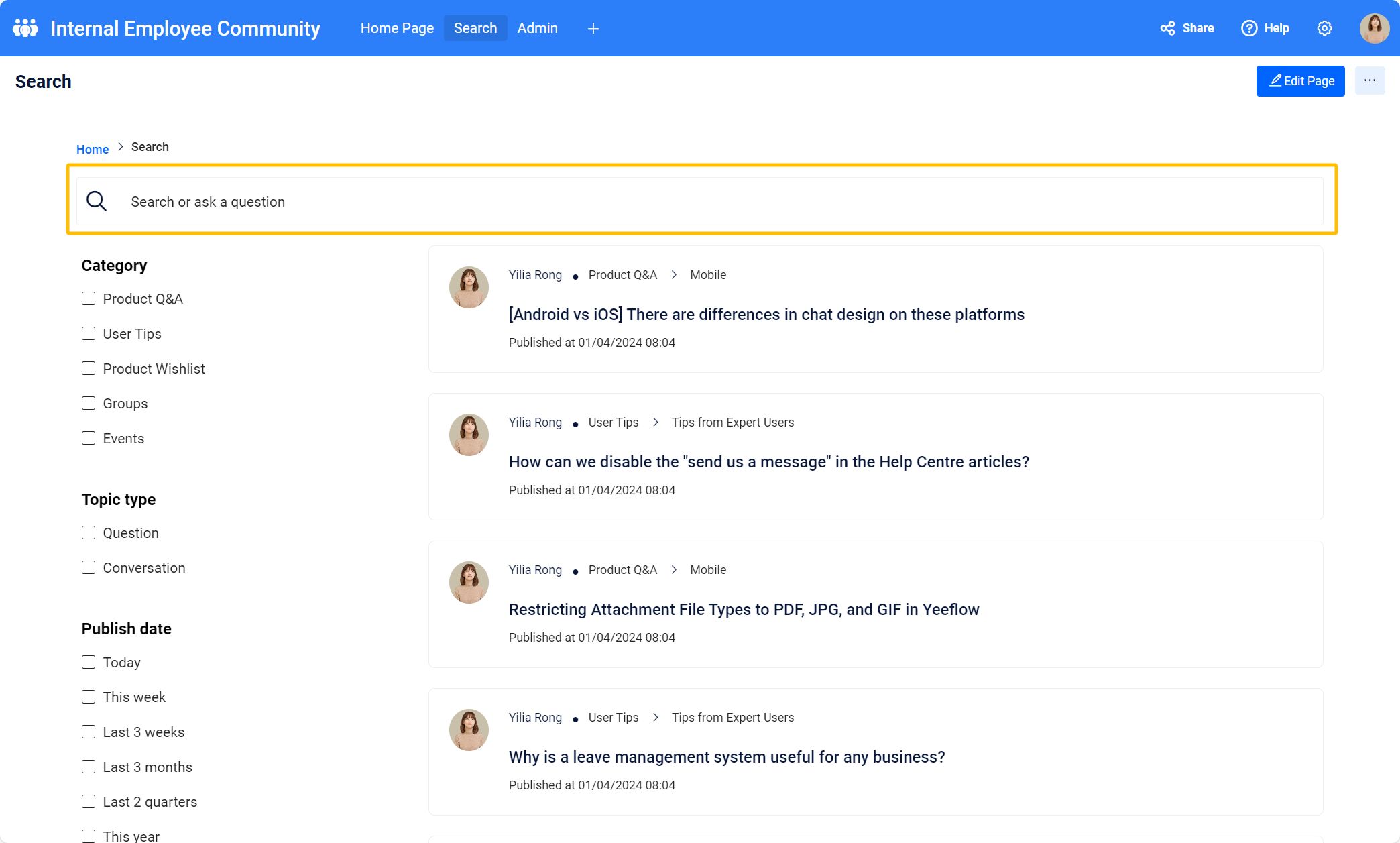
Begin by incorporating core elements like the search bar and customizable filters. Using Yeeflow's drag-and-drop interface, place a 'Search Filter' at the top of your page. This will serve as the primary tool for users to enter keywords. Customize this filter by setting a placeholder text such as "Search or ask a question" and adjusting visual elements to make it intuitive and user-friendly.
2. Configuring Filters
Add checkbox filters to allow users to refine their searches based on categories, sections, or other relevant criteria. For each filter type—such as 'Category'—drag a 'Checkbox Filter' into your design, link it to your data source, and configure the display settings. This includes setting the title, choosing which data to display and capture as filter inputs, and styling each element to ensure it is clear and accessible. Adjust layout options like spacing and alignment to enhance the visual hierarchy and usability.
3. Styling the Search Page
Style your search page to align with your organization’s branding and aesthetic preferences. Modify typography, color schemes, and container layouts to create a cohesive and appealing design. Pay special attention to the usability of the page on various devices, ensuring that elements such as buttons and filters are easily navigable on both desktop and mobile interfaces.
4. Linking Data and Filters
It's essential to ensure that the filters interact dynamically with the displayed data. Set up data queries within Yeeflow to respond to user inputs from the search bar and checkbox filters. For example, connect the 'Category' filter to dynamically adjust the search results based on the selected categories. This involves configuring search conditions and linking them to the appropriate data fields in your database.
5. Preview and Adjust
After setting up all components, use the preview function in Yeeflow to test the functionality and appearance of your search results page. This step is crucial for identifying any issues with data linkage or user interface elements. Make necessary adjustments based on feedback to ensure the search page operates seamlessly and meets user expectations.
Key Considerations for Designing a Search Page
- User Needs and Behavior: Understand the user's search intent and typical behavior patterns to design a search interface that aligns with their expectations and needs.
- Accessibility and Usability: Ensure the search page is accessible to all users. This includes readable fonts, high contrast color schemes, and keyboard navigable elements.
- Efficient Data Handling: Optimize how data is fetched and displayed. Efficient backend operations and smart indexing can significantly speed up search results.
- Responsive Design: Guarantee that the search page works seamlessly across all devices and screen sizes, providing a consistent user experience.
- Visual Hierarchy and Clarity: Design elements should clearly indicate their function. Use size, color, and placement to guide users naturally through their search and filter actions.
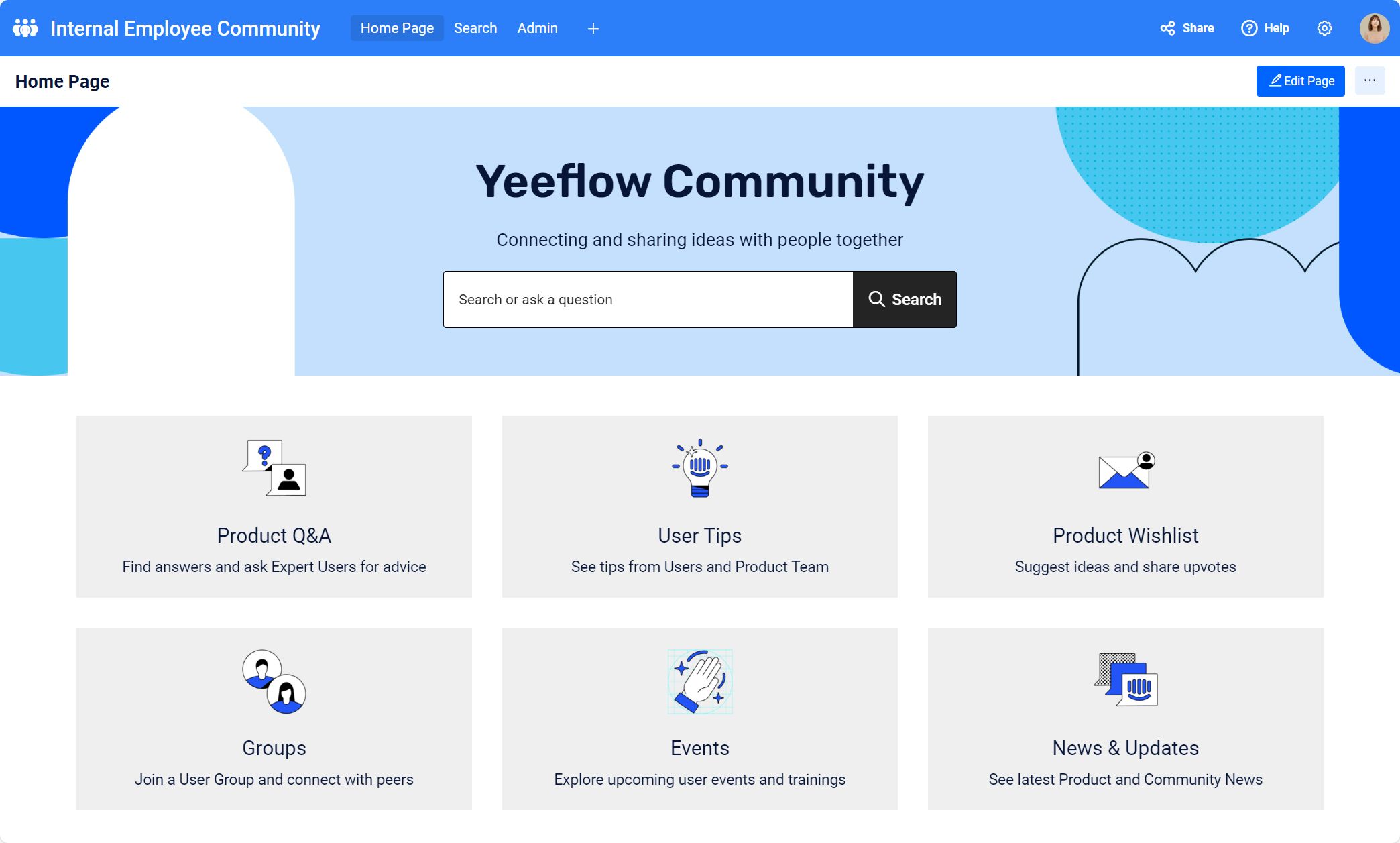
Case Study Example:Internal Employee Community
In this detailed case study, we examine the implementation of a custom search results page using Yeeflow for an Internal Employee Community portal designed to streamline information retrieval among employees. The portal required a robust, flexible search mechanism that could handle diverse types of content, from HR documents to team updates.
- Initial Setup and Requirements: The portal was set up with multiple content types. The need was to allow employees to quickly find specific discussions or documents based on keywords or predefined criteria.

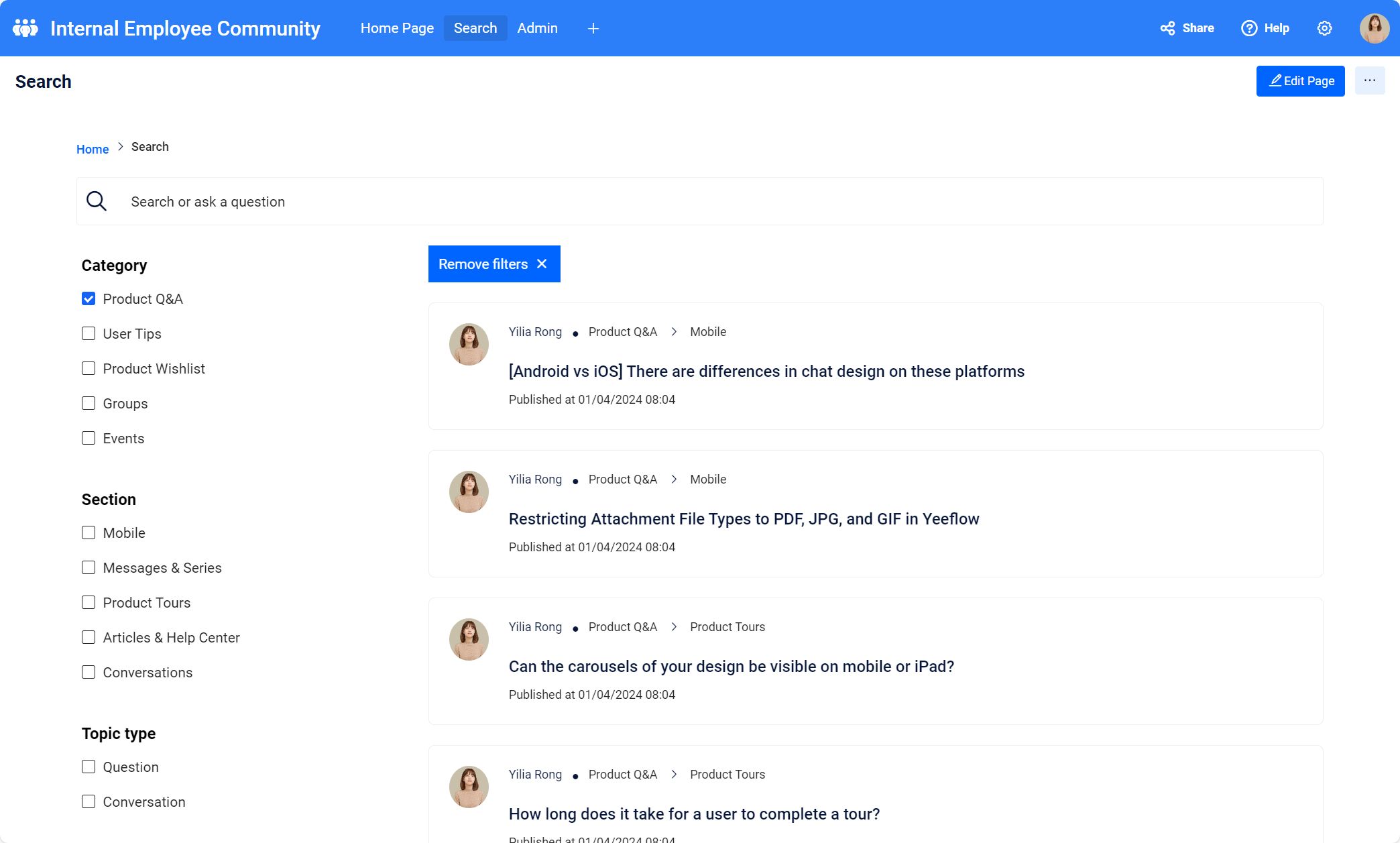
- Custom Search Configuration: The search page was designed with several filters:
- Category Filter: Allowed users to narrow down searches by document types like policies, procedures, or public announcements.
- Publish Date Filter: Employees could search for documents or posts published within a certain timeframe, making it easier to find the most current information.
- Section and Topic Type Filters: These were used to further refine the searches, ensuring that employees could find the most relevant discussions based on department-specific sections or particular topics of interest.

- Implementation Details:
- A dynamic 'Search filter' was introduced at the top of the page, where users could enter keywords. The filter was customized to include a placeholder text "Search or ask a question" for ease of use.

- A 'Category' checkbox filter was integrated into a container with a clear and adjustable UI, enabling simple toggling between different categories.
- 'Relative period' controls were set up for choosing publish dates, allowing for time-specific searches.
- User Interaction and Feedback: After implementation, employees were able to use the search page to quickly locate necessary information without having to navigate through multiple pages or ask colleagues, thus saving time and enhancing productivity. The feedback was overwhelmingly positive, with particular appreciation noted for the intuitive design and the ability to filter results accurately.
- Results and Enhancements: The search functionality not only improved the efficiency of information retrieval but also supported better data management and user engagement across the organization. Following the initial rollout, additional filters were considered to further enhance the search capabilities based on user feedback and evolving needs.
This case study showcases the substantial benefits of a well-designed custom search page on internal communications and document management, demonstrating Yeeflow's capabilities in a practical setting.
To gain a deeper understanding of how to implement and maximize these custom search tools effectively, watching detailed video tutorials on Yeeflow is highly recommended.
These tutorials provide step-by-step instructions that can help shorten the learning curve and inspire innovative uses of search functionalities.
Conclusion
Yeeflow's custom search pages are essential for organizations aiming to optimize their information architecture. By adapting search functionalities to fit specific needs, companies can improve efficiency and enhance user satisfaction.
Explore Yeeflow’s capabilities to develop a more refined and efficient search experience. Utilize the provided video tutorial to start building your custom search results page today and transform how your organization retrieves information!
Dive into the world of efficient data management with Yeeflow. Watch the embedded video to see a step-by-step guide on building your custom search results page and start transforming your data interaction today. Subscribe for more insights and tips on maximizing your Yeeflow experience!





.png)